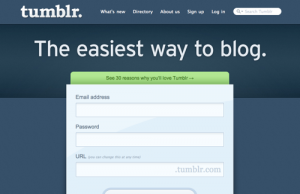
Lograr la simplicidad efectiva, haciendo de una web un lugar con apariencia elegante, reduciendo la confusión de navegación, ayuda a lograr los objetivos deseados con el aumento de suscripciones y ventas. Pero con frecuencia no resulta tan fácil conseguir la simplificación de un sitio web y obtener un resultado como el obtenido por Apple como ícono del objetivo a lograr. A continuación se mencionan cinco puntos a ser considerados en la tarea de simplificación de un sitio web.
1.Enfocar solamente los elementos escenciales.
Este primer paso que aparece como tan obvio, el de poner el foco sobre los elementos escenciales en el sitio, no se traduce con mucha frecuencia en la práctica y sorprende el gran número de sitios web que no pueden lograr esto y el resultado es un gran lío de elementos importantes y sin importancia mezclados en toda la página, sin priorización ninguna determinando una visualización caótica. Es difícil ser objetivo y dar prioridad a lo que es importante, porque todo parece esencial. Si quieres que tu diseño de sitios web sea más simple y efectivo, identifica claramente en lo que hay que centrarse, al igual que con cualquier buen diseño visual o una pieza de arte. Y eso significa poner el foco solamente en los elementos esenciales.
Utilizar la regla 80-20
Lo que ocupa el 20% de lo que está en una página representa el 80% del valor y contenido por los que la gente va allí ? Podría ser el contenido, algún aporte social (fragmentos de revisión, testimonios, iconos de medios de comunicación), y un registro o un enlace a un botón de acción, por ejemplo.Eso es el 20% de esa página.
En su página web, así como en cada página, debe tratar de centrarse en mostrar sólo el 20% de los elementos del sitio que conforman el 80% de su valor para los usuarios.
Esta técnica no es solamente una herramienta puntual, sino un principio que se puede utilizar como guía para simplificar el diseño de su página web constantemente. La regla 80-20 ayudará a simplificar el diseño de su página web priorizando a enfocar los elementos del sitio que constituyen lo esencial. Lo mejor de todo es que la regla 80-20 también puede ayudar a incrementar los resultados deseados de alcanzar en su sitio web. Por ejemplo, una mayor tasa de conversión de visitantes, suscriptores, y motivar a registrarse o comprar. ¿Cómo? Lo estás haciendo colocando menos distracciones y cosas inútiles para los visitantes, las que los impulsan a hacer clic para salir de la página.
2. Deshágase de todos lo elementos innecesarios
Siguiendo con la aplicación la regla 80-20 y ahora que ha identificado el 20% de los elementos del sitio web que son los que obtienen el 80% de los resultados deseados, es el momento de deshacerse de todos los elementos innecesarios. En otras palabras, elimine el 80% de los elementos del sitio web que permiten conseguir sólo el 20% de los resultados. Podría ser compartir widgets de medios de comunicación social , elementos de la barra lateral, el blog de información de mensaje (fecha, hora, autor, número de comentarios, etc), o enlaces en el pie de página (esto es especialmente un gran culpable muchas de las veces, sobre todo cuando el visitante está buscando la excusa para navegar fuera de la página).
3. Reduzca el número de páginas.
Una gran parte de la tarea de simplificar el diseño de su sitio web es simplemente tener menos lugares para explorar y tener que hacer clic en todo. Usted debería tratar del recortar el número de páginas. Desde deshacerse de las páginas innecesarias que en el fondo sabe que no son importantes, o trate de fusionar las páginas menos fusible en una sola. Es decir, la idea es no atomizar el sitio en páginas como “sobre el sitio” y “sobre nostros”.
En primer lugar, ponerse en la mentalidad de los visitantes – si usted fuera a llegar a su sitio web, ¿cuáles son las principales cosas que quieres hacer? Por ejemplo, averiguar de lo que se trata su material? O en ponerse en contacto con usted? A continuación, asegúrese de que sus páginas facilitan lo necesario para obtener esto y nada más. No debe guardar las páginas innecesarias en su sitio web, ya sea porque lo crea necesario equivocadamente, o porque otros sitios webs las tienen.
Al reducir el número de páginas de su sitio web, no sólo es más fácil para sus visitantes centrarse en el contenido, porque hay menos lugares para hacer clic en todo, sino que el menú de navegación es más simple también.
Todos hemos estado en los sitios web con demasiados elementos en el menú de navegación. No sabemos por dónde empezar a navegar ya que muchas opciones nos hacen confundir . Y cuando nos encontramos con un sitio web que nos confunde por la presentación con demasiadas opciones, vamos a elegir nada. En cambio, al tener pocos elementos de navegación en el menú , hace que su sitio web sea más simple, invitando en forma más amigable a los visitantes.
4.Obtener más contenido en la tapa de la pagina.
Los estudios han demostrado que la mayoría de la gente pasa la mayor parte de su tiempo en la tapa de las páginas web (lo que aparece en la pantalla sin necesidad de desplazarse hacia abajo). Así que si usted desea aumentar la eficacia de su sitio web, el contenido principal y los elementos de llamada a la acción deben ser colocados en este lugar estratégico. Usted puede hacer algo tan simple como el acortamiento de la altura del cabezal, si usted tiene un logotipo y un menú de navegación en la parte superior de su sitio web.
Esto implica nada más que cambiar el el valor de “altura” del encabezado en su hoja de estilos (style.css general o stylesheet.css). Además, si un formulario de registro o el botón está por debajo de la tapa, debe moverlo más arriba en la página por lo que es lo primero que un visitante ve. Después de todo, es la llamada deseada a la acción del visitante, por lo que disminuye el trabajo necesario para llegar a ella (es decir, el desplazamiento).
5. Limite su combinación de colores
Es fácil dejarse llevar por los colores. ¿Por qué conformarse con 2 ó 3 colores cuando se puede tener 12 o 13? Pero a fin de simplificar el diseño de su página web visualmente, es necesario limitar su esquema de color. En caso de duda, utilice menos colores. Va a variar en función de su diseño, por supuesto, pero trate de apegarse a no más de 2 o 3 colores para empezar. Si necesita más sutileza y textura a su diseño visual, el uso de tonos del mismo color – azul claro para el fondo y azul oscuro para los artículos de cabecera y el menú es lo aconsejable.
Todos hemos cometido este error en el pasado.Empezamos a añadir este color, luego otro, y otro – y antes de que nos demos cuenta, se ve el sitio web como un arco iris . Usted puede tener su sitio web de forma constructiva simplificada, pero si los colores distraen los ojos de los visitantes cuando se mira a ellos en lugar de los elementos considerados importantes, entonces todo ese esfuerzo fue en vano. Así que utilice menos colores con el diseño de su página web en su lugar.
fuente: Oleg M0khov



Post your comments