Antes de entrar en la parte sustancial de la incidencia de los espacios en blanco entendemos conveniente definir lo que se interpreta como un espacio en blanco, esto es “un espacio donde están ausentes el texto, la gráfica y la imágen”. Estos espacios en blanco, lejos de ser espacios vacíos, son herramientas muy potentes en el diseño web, que bien utilizados permiten que la experiencia del usuario en la web sea excelente.
En el diseño web, los espacios en blanco incluyen también la densidad de la página, incluyendo los espacios entre las líneas de texto principal, el tamaño de los márgenes, y
la pesadez o ligereza de las fuentes. Todo este conjunto de elementos debe coordinarse de manera que cada uno contribuya al objetivo principal.
Los espacios en blanco no son necesariamente de color blanco en forma literal, sino que por el contrario lo componen formas y colores variados. Estos espacios permiten crear una estructura que funcionan en forma opuesta a la del contenido, en el sentido de que sin llamar la atención por sí mismo, guían al usuario por el sitio de forma que entre en el embudo que lleve a la conversión.
Es interesante entonces conocer algunos de los elementos básicos a tener en cuenta para lograr que la incidencia de los espacios en blanco en la experiencia del usuario sea exitosa:
1. Los espacios en blanco hacen un sitio más utilizable.
Primero de todo, los espacios en blanco son un principio dentro del diseño que ayuda a que el mismo sea más utilizable. Y no es un secreto el hecho de que la usabilidad es crucial para cualquier sitio exitoso. Entonces debemos asegurarnos de poner una prioritaria atención en esto y considerar antes de diagramar el diseño en qué queremos que se focalice la atención de los usuarios , porqué los usuarios visitan nuestro sitio y qué es lo que los mismos hacen en nuestro sitio.
Una vez que se tiene claro el objetivo del diseño, podemos utilizar los espacios en blanco como una eficiente herramienta que guíe a los visitantes a través del sitio, ayudando a conocer qué es lo que ellos están mirando y las interacciones que están haciendo.
El diseño limpio con varios espacios en blanco permite fortalecer la navegación dentro del sitio y focalizar el contenido más importante.
Para graficar de alguna manera lo que se intenta describir en el texto, mostramos a continuación un fragmento del sitio BREE, donde se aprecia la utilización de los espacios en blanco con el objetivo de mejorar su usabilidad. El sitio es muy limpio y minimalista, tras lo cual jerarquiza el contenido presentado.
En la imágen anterior, claramente, la cartera es lo más relevante para el usuario, le sigue en jerarquía el nombre, descripción, precio, y otras descripciones del producto. Los elementos para la navegación del sitio están disponibles pero se ubican en el fondo.
2. Los espacios en blanco hacen que los contenidos se lean con mayor facilidad.
Un aspecto importante de una buena usabilidad es la fácil y agradable lectura de su contenido. La legibilidad es siempre crítica y merece un mención aparte.
Que un contenido sea ligible o no depende de varios y diferentes factores. Por ejemplo, el mismo depende de la fuente elegida, del tamaño de la fuente y el color, la estructura del texto y si utiliza destacados, imágenes y subtítulos.
Al mismo tiempo, los espacios en blanco juegan un importante rol en la legibilidad. Los espacios en blanco permiten definir, organizar y alinear los diferentes elementos de texto.
Por ejemplo, los elementos alineados presentan un aspecto mucho más limpio y son más fáciles de digerir. Además, permiten que el contenido respire y genere espacios mentales entre los párrafos, las alturas de línea, e incluso el espacio entre las letras.
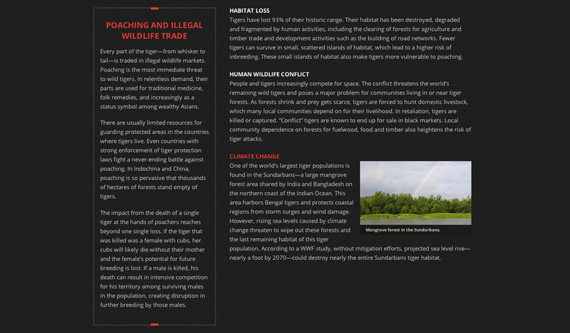
El texto que se presenta en la imágen anterior es altamente legible, porque el mismo cumple con todas las reglas de legibilidad.
Como se mencionó antes, los espacios en blanco no tienen que ser necesariamente blancos. Entonces, en el texto ejemplo, se utilizan espacios entre el contenido en múltiples niveles. El sitio de WWF ofrece un positivo ejemplo de cómo los espacios en blanco, en este caso “espacios negativos”, porque es negro, afecta positivamente la legibilidad.
A pesar de que hay un buen montón de texto para leer, la página no se ve llena. Hay gran cantidad de espacio a la izquierda y a la derecha de los contenidos. Además, los párrafos están claramente separados unos de otros, y hay un amplio espacio entre las dos columnas. Además, la altura de la línea es muy fácil de usar, lo que permite leer rápidamente a través del texto.
Por supuesto, los espacios en blanco no es el único elemento. Otros aspectos influyen en una buena legibilidad, como es una fuente legible, alto contraste y una buena estructura del texto, pero los mismos tienen una incidencia superlativa en la experiencia del usuario en la web.
fuente: Sabina Idler